Making of "gnarly"
制作事例

Making of “gnarly” 第4回 「撮影・仕上げ編」 (2/4)
After Effectsで撮影
さて、今回から使用するソフトが Adobe After Effects というソフトに変わります。どういったソフトかというと、画像、動画、音声などのさまざまな素材を読み込んで画面内に配置し、特殊効果を加えたり、また時間軸にそって素材の位置、回転、サイズや効果の強弱を変化させたりして動画を作るソフトです。商業アニメーションの制作現場でもスタンダードとなっている非常に優秀なソフトです。
これが撮影台とカメラの代わりとなります。
デジタル撮影は理系向き?
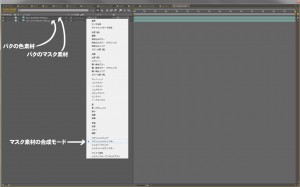
ではまず、メインとなるバクの絵を作っていきます。After Effects に必要な素材をすべて読み込み、その中からバクの色の素材を画面内に配置します。
次に、バクのマスク素材を使って、不要な部分を透明にします。
バクのマスク素材を色素材の上に配置
After Effects では、全ての素材は「レイヤー」という単位で構成されています。たくさんの素材が層(レイヤー:layer)になって重なっている、とイメージすると分かりやすいと思います。そしてレイヤーの重ね方も、合成モードを変えることによって、そのまま重ねたり、より明るくしたり、より暗くしたりと、いろいろな重ね方ができます。今回は、暗い部分を透明にする「ステンシルルミナンスキー」を使用します。
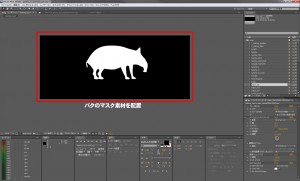
マスク素材を「ステンシルルミナンスキー」で重ねた結果
(深緑色の部分が透明になっています)
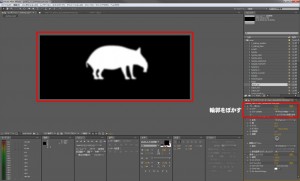
次に、背中の輪郭線を追加したいと思います。
バクのマスク素材をもう一枚追加します。
そして、配置したマスク素材にエフェクト(効果)を追加していきます。
輪郭をぼかす効果を加えます。
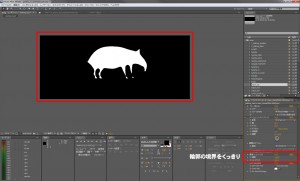
「輝度&コントラスト」を使い、少し内側に輪郭が
くっきりと現れるように調整します。
さらに、輪郭にゆがみを加えます。

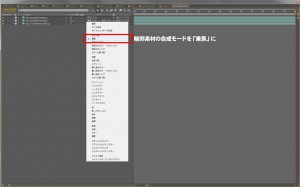
輪郭素材の合成モードを「乗算」に設定します。
背中の輪郭が追加されました。
同じように、耳の輪郭も追加します。
背中の輪郭の合成モード「乗算」ですが、これはその名の通り「掛け算」で合成します。白を1、黒を0とした場合、白と白を乗算で重ねると、
1×1=1
で、白になります。白と黒を重ねた場合は、
1×0=0
で、黒になります。
つまり、境界線素材の黒い部分は黒く、白い部分は下のレイヤーの色がそのまま画面に出ることになります。また、耳と尻尾は白い境界線ですので、「スクリーン(加算)」という合成モードで重ねています。こちらは足し算になるので、黒い部分に白い素材を重ねると、その部分は画面には白く現れることになります。
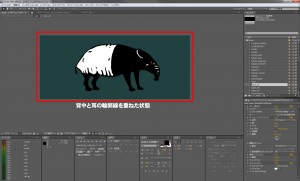
また、こちらの画像をもう一度ごらんください。
耳の上半分から、白い境界線が消えています。これは、耳の境界線のレイヤーが、体全体の境界線のレイヤーの下に配置されているためで、これによって「耳と体が重なっている部分以外には耳の境界線が表示されない」ようになっています。
このようにデジタル撮影は、素材同士を足したり引いたり掛け合わせたりしながら、目指す絵を組み立てていく作業でもあります。こういった素材の組み合わせ方を考えるのは、どちらかというと理系の人の方が得意かもしれませんね。
さて、バクの絵が出来たので、同じように背景の素材も重ね合わせていきます。
地面の素材を別々にレンダリングしておいたおかげで、白い点々が地面に埋まらずに綺麗なドーム型になってくれました。
それでは、背景の上にバクを重ねてみましょう。完成が見えてきましたね。