Making of "gnarly"
制作事例
実際の制作事例をもとに、アニメーションの制作過程をご紹介します。

Making of “gnarly” 第4回 「撮影・仕上げ編」 (3/4)
2013年6月12日
イメージが具現化する瞬間!
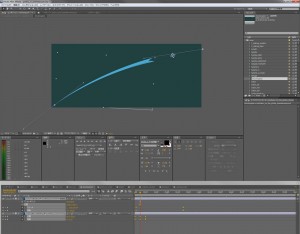
さて、先ほど作ったバクと背景を重ねてみます。
バクと背景を重ねる。
だいぶ完成画面に近くなりましたね。当初のプラン通り、バクのマスク素材を少し左下にずらし、地面のマスクで抜いたうえでスクリーンで重ねています。
これで3DCGで作成した分の素材の撮影が済んだので、ここに2D素材である流れ星やロゴを追加していきます。
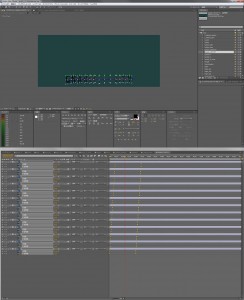
流れ星の動きを作成
ここでも3DCGと同じように、時間軸にそって位置やサイズや回転を決めて、キーフレームを設定していきます。
そして、動きをつけた2D素材を、先ほどの3DCG素材と重ねます。
流れ星を重ねる。
あとは前後のクレジット画面や音楽をつないで、完成となります。
では、完成したアニメーションをご覧ください。
初めに思い描いていた「この絵がそのまま動き出す」というイメージを、うまく具現化できたのではないかと思います。この、絵が動き出す瞬間の、緊張でもありワクワクでもある何ともいえない感情は、作業している本人のみならず、そのキャラクターや世界を生み出した人にとっても、特別な体験であるようです。
「本来動くはずのないものが動く」という現象は、人間の心をドキッとさせ、それこそがアニメーションの魅力の根源であると思います。このメイキングを通じて、それを作り出す作業における工夫や面白さを少しでも感じていただけたら、感無量でございます。